En nuestra página agregamos las referencias a los siguientes archivos:
jquery.js (http://jquery.com/download/)
jquery.SPServices.min.js (http://spservices.codeplex.com/)
jqueryui.min.js (http://jqueryui.com/download/)
/_layouts/1033/init.js
/_layouts/1033/sp.core.js
/_layouts/1033/sp.runtime.js
/_layouts/1033/sp.js
jquery.SPWidgets.min.js (http://purtuga.github.io/SPWidgets/)
Después agregar las referencias a los archivos css de jqueryUI
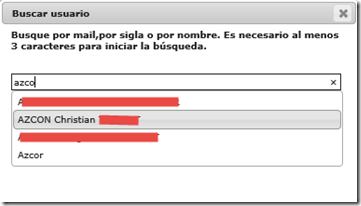
En nuestra página agregamos un textbox con un icono de usuario, que al hacer click se muestra el siguiente popup
Para hacer esto, debermos tener el siguiente div.
<div id="dialog-message" title="Buscar usuario" style="display:none">
<b>Busque por mail,por sigla o por nombre. Es necesario al menos 3 caracteres para iniciar la búsqueda.</b></br></br></br>
<input name="users" value="" style="width:350px!important" >
</div>
Dentro del document.ready de jquery ejecutamos el siguiente código de javascript, que permite agregar toda la funcionalidad de búsqueda de usuarios estilo people picker de Sharepoint.
$("input[name='users']").pickSPUser({
allowMultiples: false,
meKeyword: "[me]",
meKeywordLabel: "Current User",
onPickUser: function(person){
var mail = GetMailfromSigla(person.accountName );
if (mail != "")
$('#' + inputSearchSelect).val(mail);
$( "#dialog-message" ).dialog('close');
}
});
En el caso que quieramos limpiar la búsqueda, podemos ejecutar el siguiente script.
$("input[name='users']").pickSPUser("method", "clear");



Estimado, es posible usar el pickSPUser para buscar un usuario en un grupo determinado?
ResponderEliminar